HTML زبان علامت گذاری استاندارد برای ایجاد صفحات وب است. امروز با هم در این مقاله یادگیری این زبان را آغاز میکنیم.
فهرست عناوین و مطالب مندرج در این مقاله :
HTML چیست؟
- HTML مخفف Hyper Text Markup Language است
- HTML زبان علامت گذاری استاندارد برای ایجاد صفحات وب است
- HTML ساختار یک صفحه وب را توصیف می کند
- HTML از یک سری عناصر تشکیل شده است
- عناصر HTML به مرورگر نحوه نمایش محتوا را می گویند
- عناصر HTML بر روی محتوایی از جمله “این یک عنوان است” ، “این یک پاراگراف است” ، “این یک پیوند است” و غیره برچسب گذاری می کنند.
یک سند HTML ساده
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html>
توضیح مثال بالا :
* در این مقاله منظور از عنصر همان Element میباشد که در پایین توضیح داده خواهد شد.
- <! DOCTYPE html> : تعریف می کند که این سند یک سند HTML5 است
- <html> : عنصر اصلی یک صفحه HTML است
- عنصر <head> شامل اطلاعات متا در مورد صفحه HTML است
- عنصر <title> عنوانی را برای صفحه HTML مشخص می کند (که در نوار عنوان مرورگر یا در برگه صفحه نشان داده شده است)
- عنصر <body> متن سند را تعریف می کند و محفظه ای برای تمام محتوای قابل مشاهده مانند عناوین ، پاراگراف ها ، تصاویر ، پیوندهای پیوندی ، جداول ، لیست ها و غیره است.
- عنصر <h1> عنوان بزرگی را تعریف می کند
- عنصر <p> یک پاراگراف را تعریف می کند
عنصر HTML چیست؟
یک عنصر HTML توسط یک برچسب شروع ، مقداری از محتوا و یک برچسب پایان تعریف می شود :
<tagname>Content goes here...</tagname>
عنصر HTML همه چیز از برچسب شروع تا برچسب پایان است :
<h1>My First Heading</h1> <p>My first paragraph.</p>
| tag آغازین | محتوای Element | tag پایانی |
|---|---|---|
| <h1> | My First Heading | </h1> |
| <p> | My first paragraph. | </p> |
| <br> | none | none |
توجه: برخی از عناصر HTML فاقد محتوا هستند (مانند عنصر <br> ). به این عناصر عناصر خالی گفته می شود. عناصر خالی برچسب پایانی ندارند!
آموزش HTML – مقدماتی : مرورگرهای وب
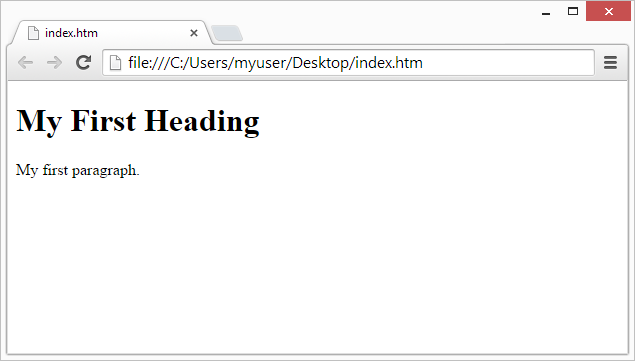
هدف یک مرورگر وب (Chrome ، Edge ، Firefox ، Safari) خواندن اسناد HTML و نمایش صحیح آنها است.
یک مرورگر برچسب های HTML را نمایش نمی دهد ، اما از آنها برای تعیین نحوه نمایش سند استفاده می کند :

در زیر تجسم ساختار صفحه HTML آورده شده است :
توجه: محتوای داخل بخش <body> (قسمت سفید بالا) در یک مرورگر نمایش داده می شود. محتوای داخل عنصر <title> در نوار عنوان مرورگر یا در برگه صفحه نشان داده می شود.
تاریخچه HTML
| سال | نسخه |
|---|---|
| 1989 | Tim Berners-Lee invented www |
| 1991 | Tim Berners-Lee invented HTML |
| 1993 | Dave Raggett drafted HTML+ |
| 1995 | HTML Working Group defined HTML 2.0 |
| 1997 | W3C Recommendation: HTML 3.2 |
| 1999 | W3C Recommendation: HTML 4.01 |
| 2000 | W3C Recommendation: XHTML 1.0 |
| 2008 | WHATWG HTML5 First Public Draft |
| 2012 | WHATWG HTML5 Living Standard |
| 2014 | W3C Recommendation: HTML5 |
| 2016 | W3C Candidate Recommendation: HTML 5.1 |
| 2017 | W3C Recommendation: HTML5.1 2nd Edition |
| 2017 | W3C Recommendation: HTML5.2 |
این آموزش از آخرین استاندارد HTML5 پیروی می کند.
امیدواریم این مطلب : “ آموزش HTML – مقدماتی” برای شما مفید بوده باشد. قسمت های بعدی این سرویس آموزش از وب سایت w3schools به صورت ترجمه شده و روان از بلاگ هدف نت را از دست ندهید.
منبع :
https://www.w3schools.com/html/html_intro.asp
مقالات مرتبط :